For an engineering firm, how you present yourself and your body of work are everything. These days that means a flawless website. But what makes a great engineering website? Gather up a bunch of the most successful engineering firm websites, and you’ll find that no matter the size of the firm, whether they’re civil, industrial, mechanical, or chemical engineers, or another aspect that makes them stand out, their websites’ overall layout, features, and functionality will undoubtedly have a lot in common. That should also tell you that not only is great web design helpful for engineering firms, but it’s an absolute must if you want to stay competitive.
In this blog, we’re looking at an example of a successful engineering website and breaking down what makes it work so well.
Bold, Impactful Imagery
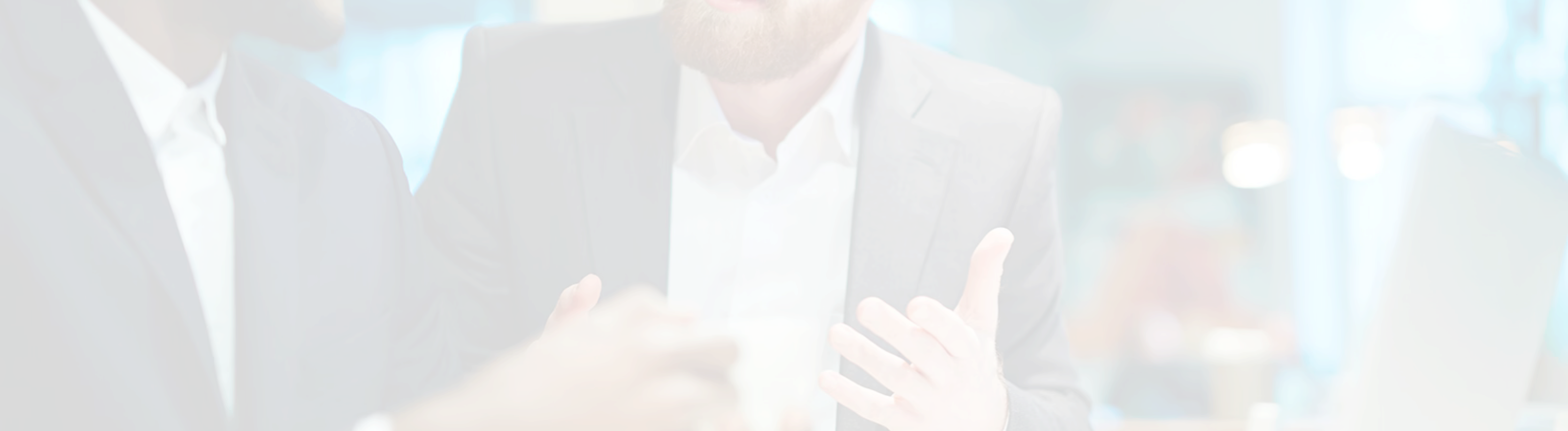
The first thing to start off every great engineering website is impactful imagery. Still images can be more than enough, but video can take it to a new level. Let’s look at carrollengineering.com as an example.
We’re immediately greeted with an image of a large civil engineering project under construction, and site engineers, fully equipped in safety gear, discussing plans on a bright sunny day that’s perfect for gaining ground on a big job like this.
With the headline, Relationship Driven, we start to get a sense that maybe the man in the orange hat is an engineer from Carroll Engineering that’s working directly with the client on-site, in the white hat. This thoughtful combination helps site visitors begin to envision themselves in this situation and develop an idea of how their experience could look if they chose to work with this firm.
Clear Call to Action
A clear call to action is essential for any business, but engineering firms need to be especially critical about the direction they provide their clients. “Learn More” and “Contact Us” are always safe but lack character. The example below comes again from Carroll Engineering. This CTA panel poses the question, “Ready to get started on your next project?” and follows it up with a button labeled, “Let’s Talk.”
By starting with a question, you engage the reader to remind them why they came to your site in the first place. Following it up with “Let’s Talk” implies that Carroll Engineering is immediately ready to help visitors with their engineering project. The specific wording of “Let’s Talk” adds more humanity than “Contact Us” or “Learn More” through the use of a contraction and is slightly more formal and professional than something like “Let’s Chat.” These subtle considerations and combinations can greatly impact audience psychology and genuinely encourage them to pursue or inquire with your firm.
This Question / Button combination isn’t a must-have by any means, but it offers various creative opportunities to connect with an audience using language that resonates. Other options could include “Talk to an Expert” or “Tell Us About Your Project.” There are plenty of ways to wordsmith a CTA, but when it comes to engineering, you want to keep it professional and reflective of industry nuances.
Clear Navigation
An engineering website is likely going to be under the scrutiny of other engineers seeking to contract services. The last thing you want is for a client to feel confused or lost on your website. People put up with a lot of poor design choices for some websites, such as eCommerce, especially when there are limited outlets for a specific product. But in the engineering industry, you always have competition. If you can’t organize your website properly, what might you be like to work with? It’s certainly not a question you want potential clients asking themselves, and so it’s absolutely critical to nail your navigation.
Navigation is typically across the top or along the left side of a site. Of the two options, across-the-top is the most popular choice. Within that space, you need to fit a lot of things:
- Your business name
- Your logo
- Your preferred method(s) of contact
- All top-level page links throughout your website
Beyond that, you may choose to include things that makes sense for your unique business, such as a customer login area, social links, live-chat icons, certifications, badges, and more. No matter what you need to include, it’s vital to ensure everything stays organized and makes sense to visitors, as their experience on the site can significantly impact their perception of your company.
Easy-to-Find Contact Information
As mentioned above, your preferred contact methods should appear in the navigation section at the top of your website. If you want people to call you, include your phone number. If you want people to email you, display your email address. It may seem obvious, but countless companies miss out on business opportunities simply because:
- Potential clients aren’t sure how to get in touch with them
- The provided channels aren’t consistent with your preferred channels, and so are not monitored as frequently, if at all.
Take time to review your site and ensure that your preferred contact information is consistent throughout the entire site and appears properly on all pages.
Organized, Updated Blog
Some businesses get by without a blog, but for engineering firms, the lack of a blog on a website can easily lead to lost business. Blogs are a fantastic way for engineering firms to express their industry expertise and continued relevance. The ability to talk about your industry in the right language goes a long way in increasing engagement, differentiating your brand, building continued SEO, and promoting your products and services in a non-salesy way.
Engineering firms also provide products and services that are the frequent answers to search questions that start with “What is/are…?” or “How do…?”. When you can answer questions like these for readers within blogs, you continuously create opportunities for your business to be considered for featured Google Snippets, which is huge for bringing in traffic and gaining traction in the Search Engine Results Pages (SERPs). Keep your blog organized and easy to navigate. A search function can be a great addition, especially when your posts start spanning months and years.
A Solid Portfolio
Engineering clients can quickly see whether or not your firm’s work is up to the level of quality they demand, so be critical about showing off only the best results. If possible, have a professional shoot to ensure everything is always shown in its best light, figuratively and literally. Professional editing can help enhance clarity and color, provide a sense of scale, and even evoke emotion to amplify the impact on viewers. For engineering firms specifically, a portfolio can double as a collection of case studies, with details about the project challenges, solutions, results, and collaborations with others throughout the process.
Could Your Website Use an Update? Let’s Talk
There are always opportunities to improve a website. For engineering firms, those opportunities are crucial on too many levels to ignore. Whether you want to generate more calls, clicks, emails, downloads, submissions, or just business in general, we can provide custom website development and build a more effective engineering website that exceeds the expectations of your ideal clients.